前端教程
-
tailwindcss Vue项目CSS开发体验
本文将介绍如何将 TailwindCSS 结合 Vue 项目使用,并探讨 TailwindCSS 对前端开发带来的优势。同时,还将介绍一款实用的 VSCode 插件,帮助开发者更好…
-
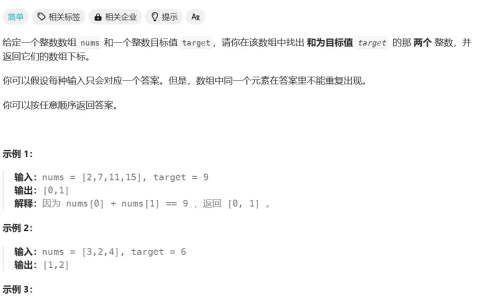
简单的题,内涵不简单
当谈及大厂面试时,算法无疑是必考内容之一。然而,仅仅掌握算法并不足以让你在竞争激烈的面试中脱颖而出。算法的性能是另一个至关重要的方面,它直接反映了你解决问题的效率和质量。要想在这个…
-
原生桥接方式:深入了解JavaScript Bridge(JsBridge)
随着移动应用的发展,原生应用与Web内容(如H5页面)之间的交互变得越来越频繁。这些交互需要一种高效、安全且灵活的通信方式,于是诞生了多种原生桥接(Native Bridging)…
-
邀请函 | Pulsar Meetup 深圳 2024
Hi, All Pulsar Stars: 让大家久等了,我们回来啦! 首站,Apache Pulsar Meetup 深圳 2024 诚邀大家参与。 敬礼!🫡 Puls…
-
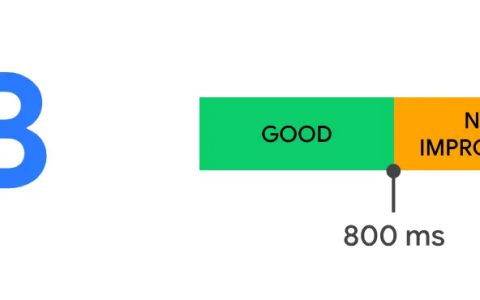
TTFB时间太长怎么办
优化加载第一个字节所需时间 首字节时间 (TTFB) 是一项基础的网页性能指标,排在所有其他有意义的用户体验指标(例如 First Contentful Paint (FCP) 和…
-
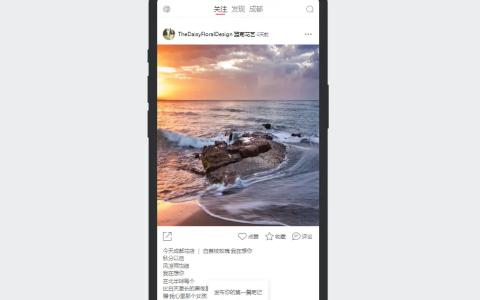
超实用!2024年必看的10个导航栏设计
如果说到UI设计中最常用的组件,一定有导航栏。对一个网站/APP来说,导航栏就像旅途中的指南针,告诉用户现在在哪里,可以到哪里去。 一个直观、易用的导航栏能显著提升用户体验,增加网…
-
如何使用 Node.js 发送电子邮件全解和相关工具推荐
大多数Web应用程序都需要发送电子邮件。它可能用于注册、密码重置、状态报告,甚至是完整的市场营销活动,如新闻和促销。本教程解释了如何在Node.js中发送电子邮件,但其概念和挑战适…
-
Farmer 滚动动画效果集合 (讲解)
滚动动画在我们浏览一些网站的时候经常看到(苹果官网,oppo官网,等等).但是我们今天不是讲如何使用代码来实现,而是讲一下在Farmer 里面如何实现. 且非常容易就可以实现酷炫的…
-
WebSocket-Vue3 封装, 支持心跳检测和断线重连
客户端对于 WebSocket 的封装重点考虑三个问题: 1、连接状态 2、心跳检测 3、断线重连 连接状态 WebSocket 返回的连接状态有 4 种: 0、WebSocket…
-
Zustand:简化状态管理的JavaScript库
在前端开发中,状态管理是一个至关重要的问题。随着应用程序的复杂性增加,有效地管理状态变得尤为重要。在JavaScript生态系统中,有许多状态管理库可供选择,其中之一就是Zusta…