有的时候我们需要用CSS来设置CSS悬浮的时候显示小手效果,来告诉用户当前元素可点击。
其实这是使用到了CSS的 cursor属性,实现代码如下:
cursor:pointer;//小手其他效果
cursor属性除了可以实现小手效果,还可以实现其他的效果,大致分为下面几种:
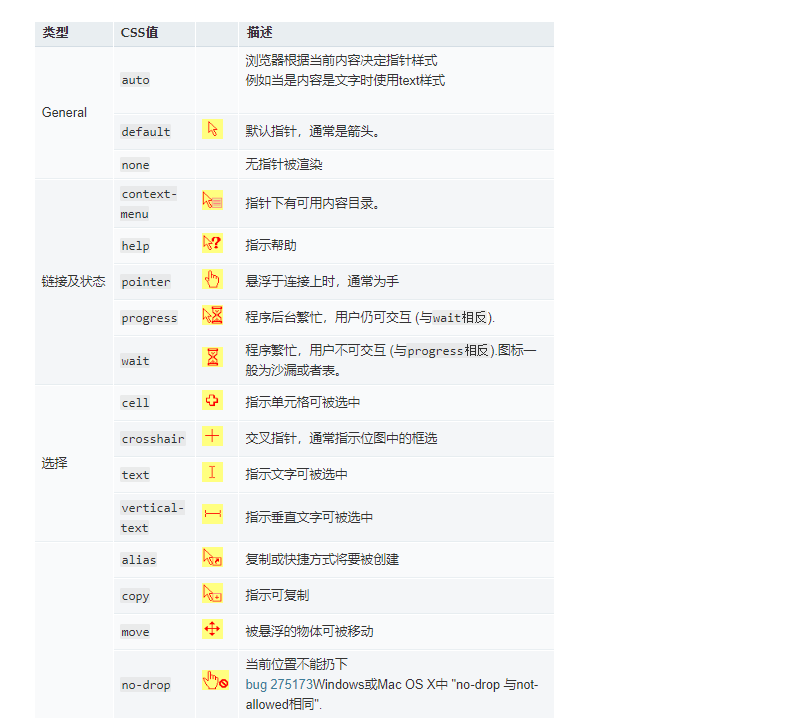
- 普通( General )
- 链接及状态
- 选择
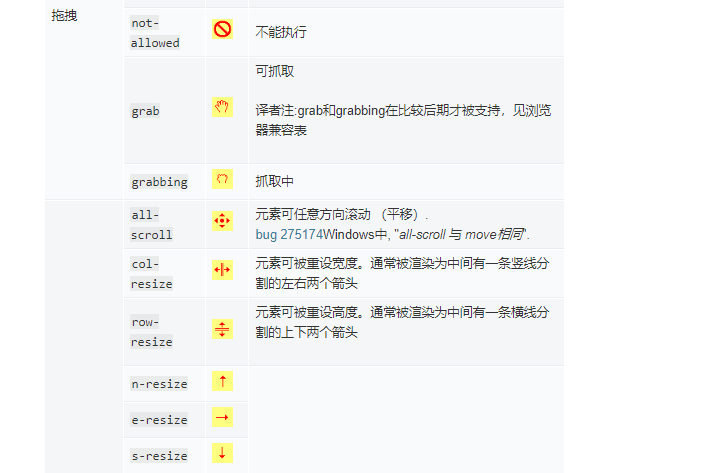
- 拖拽
- 重设大小及滚动
- 缩放
例如,下面图片的属性和效果。



有的时候我们需要用CSS来设置CSS悬浮的时候显示小手效果,来告诉用户当前元素可点击。
其实这是使用到了CSS的 cursor属性,实现代码如下:
cursor:pointer;//小手cursor属性除了可以实现小手效果,还可以实现其他的效果,大致分为下面几种:
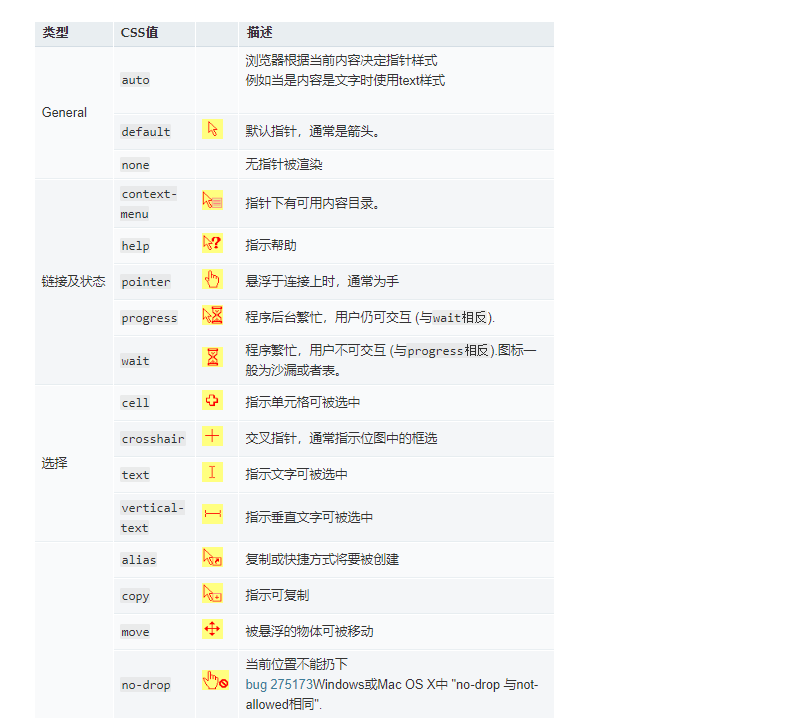
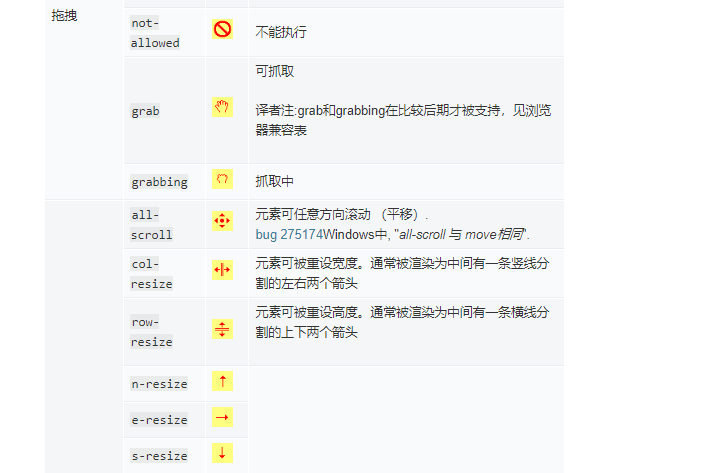
例如,下面图片的属性和效果。