Hello,大家好,我是disguiseFish,我已经摆烂很长一段时间啦,摆烂的日子过得快乐又飞快~不知不觉都一年多了!!
最近在帮朋友做一款微信小程序,但其实开发者只有我一个人,我这边又是纯纯的前端,我决定还是用前几年帮朋友做微信小程序的技术-微信小程序云开发模式去做这次的微信小程序,这个东西只需要前端就可以实现前后端的交互,毕竟也有之前的经验了,但这次开发后发现还是会遇到一些问题,时隔几年微信小程序那边也做了一些改变,下面我就记录一些我遇到的问题,或许有点零散,大家可以根据自己需求按标题分类食用就好~
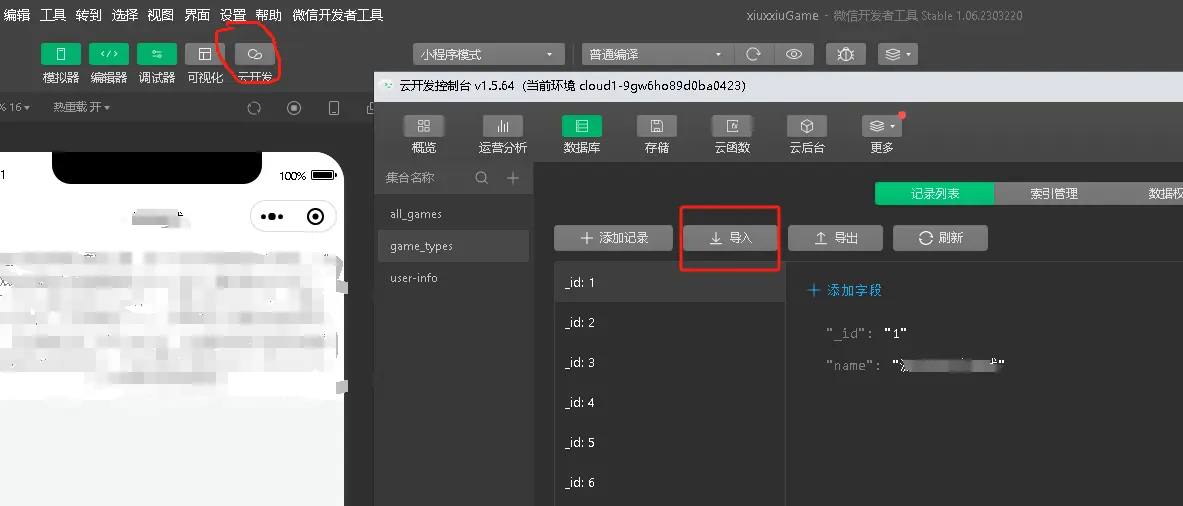
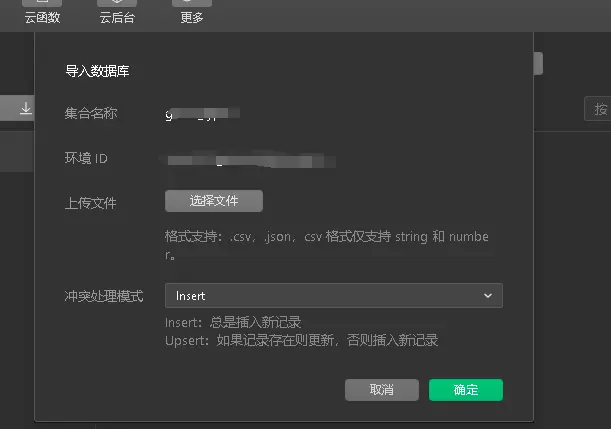
(一)批量导入数据库

选择导入然后选择对应的文件

{
"usingComponents": {},
"_id": "111"
}
{
"usingComponents": {},
"_id": "2222"
}
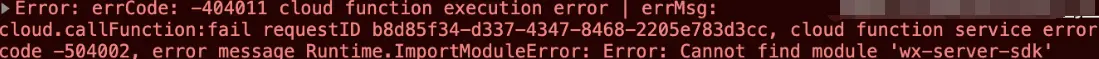
(二)调用接口报错
云函数Cannot find module ‘wx-server-sdk‘
一个是要确保有这个sdk,可以下载这个依赖:npm install –save wx-server-sdk@latest
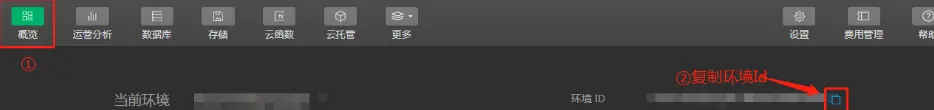
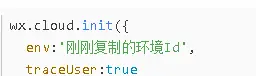
然后确保环境id没问题:


还不行的话 要确保这个函数得是自己右键新建nodejs云函数的,这样才有里面的一些依赖
(三)云函数报错:Db or Table not exist. Please check your request
这个可能是你数据库里的数据库名称是大写或者驼峰了…应该是不支持吧,换成全小写就可以了
(四)本地开发云函数都能调用成功,但测试环境体验版无法调用成功问题
测试环境报错信息:”Cannot find module wx-server-sdk”

那么这个就是云函数报错了,这个时候应该是该云函数内的node_module中缺少这个sdk导致,可能是生成云函数的时候的某一步出问题了,这个时候只要按照正确流程重新创建云函数就可以啦!
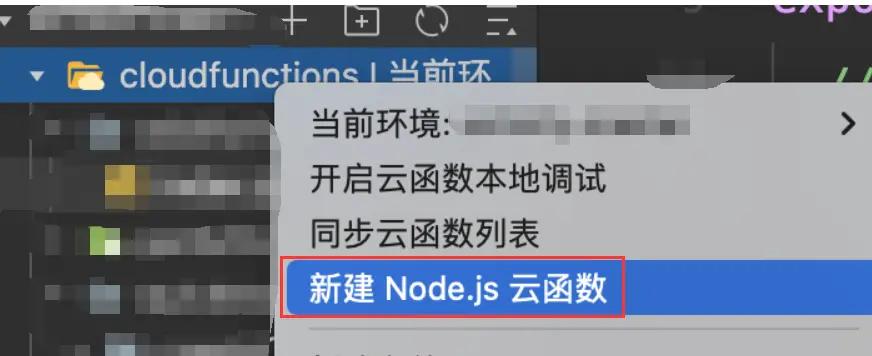
1.新建一个node函数
点击cloudfunctions右键,新建node云函数

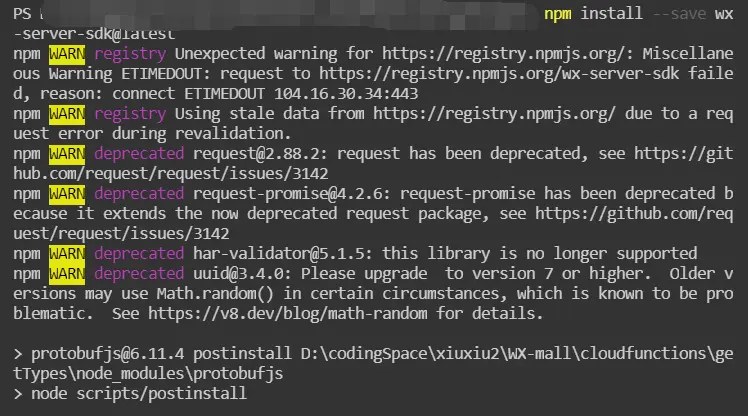
2.对新建的云函数右键在内建终端打开
对新建的云函数右键在内建终端打开并执行:npm install –save wx-server-sdk@latest

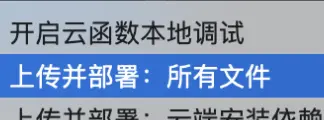
3.上传并部署
安装完毕后右键该云函数选择上传并部署所有文件

这个时候,你再修改代码调用该云函数,在测试环境会发现能调通啦!
(五)获取用户唯一标识openID
我记得之前调用一个方法就可以获取用户唯一标识openId以及用户信息,但后来微信小程序有改动,不能只通过一个方法获取所有用户信息了,得通过wx.login拿到code,再调用wx.request方法解密得到openId
这里我直接上代码
1.初步进入页面获取用户信息
onLoad() {
this.getUserInfo()
}
2.先判断是否登录过
getUserInfo() {
console.log('先判断是否登录')
// 1 先判断是否登录
// 2 登录的不展示 没登陆的提示登录 并告知不授权的话没法使用功能
if (wx.getStorageSync('storage_user_info') == 1) {
} else {
wx.showModal({
title: '授权登录提示',
content: '是否允许授权,不授权会用不了该小程序的功能哦~',
success: (res) => {
console.log('未登录', res)
if (res.cancel) {
}
if (res.confirm) {
this.getLogin()
}
}
})
}
},
3.获取用户openId
由于这里只是为了陈述如何拿到openId,别的东西我就不细讲了
getLogin(){
wx.login({
success:(r)=>{
let code = r.code //1 拿到登录凭证
if(code){
console.log('点击可以授权2', code)
// 2 获取用户信息
wx.getUserInfo({
// desc: '用户授权',
success: (res) => {
let userInfo = res.userInfo
console.log('用户授权>>>', res, res.userInfo.avatarUrl, res.userInfo.nickName)
// 3 获取加密信息
const APPID = '' // 登录进入小程序管理界面能找到
const SECRET = ''// 登录进入小程序管理界面能找到
const JSCODE = code
wx.request({
url: `https://api.weixin.qq.com/sns/jscode2session?appid=${APPID}&secret=${SECRET}&js_code=${JSCODE}&grant_type=authorization_code`,
success:(res)=>{
console.log('openid>>', res.data.openid)
console.log('session_key>>', res.data.session_key)
// this.setData({
// userInfo: res.userInfo,
// // hasUserInfo: true
// })
}
})
}
})
}
}
})
},
原文链接:https://juejin.cn/post/7312727134296965154 作者:disguiseFish
